NestJS的Pipe是一个用于数据转换和验证的特殊装饰器。Pipe可以应用于控制器(Controller)的处理方法(Handler)和中间件(Middleware),用于处理传入的数据。它可以用来转换和验证数据,确保数据的有效性和一致性。
内置的 Pipe 是指在使用 NestJS 框架时,已经预定义好的一些管道,用于验证和转换传入的数据。
- ValidationPipe(验证管道):用于验证传入的数据是否符合指定的规则,可以使用 class-validator 和 class-transformer 库来实现验证和转换。
- ParseIntPipe(整数转换管道):用于将传入的字符串转换为整数。
- ParseBoolPipe(布尔值转换管道):用于将传入的字符串转换为布尔值。
- ParseArrayPipe(数组转换管道):用于将传入的字符串转换为数组。
- ParseUUIDPipe(UUID 转换管道):用于将传入的字符串转换为 UUID。
- DefaultValuePipe(默认值管道):用于在传入的参数不存在时,给参数设置一个默认值。
- ParseEnumPipe(枚举转换管道):用于将传入的字符串转换为枚举类型。
- ParseFloatPipe(浮点数转换管道):用于将传入的字符串转换为浮点数。
- ParseFilePipe(文件转换管道):用于将传入的文件转换为上传的文件对象。
接下来我们测试一下内置 Pipe 的功能:
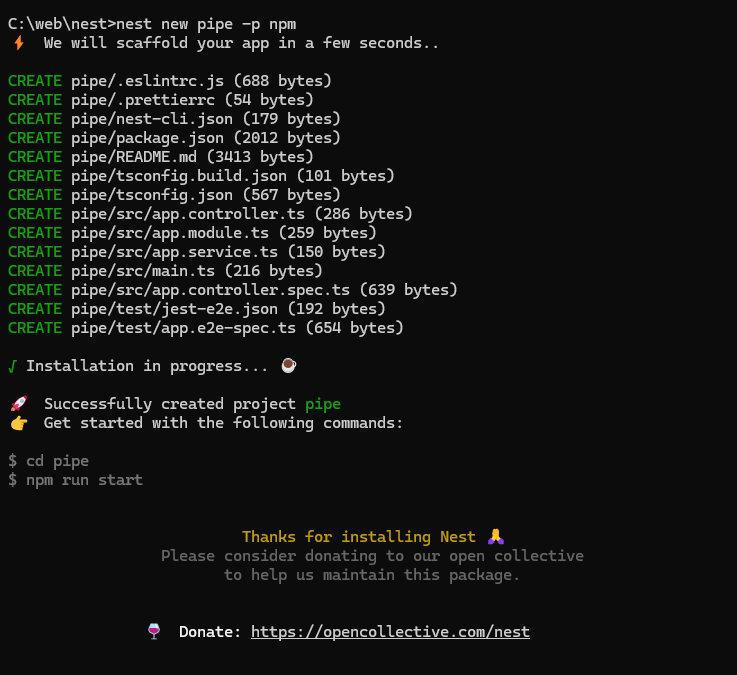
创建项目
nest new pipe -p npm

修改 app.controller.ts 可以看到这个接口默认接收test的字符串参数
import { Controller, Get, Query } from '@nestjs/common';
import { AppService } from './app.service';
@Controller()
export class AppController {
constructor(private readonly appService: AppService) { }
@Get()
getHello(@Query('test') test: string): string {
return test;
}
}
1、ParseIntPipe
我们可以使用ParseIntPipe 将接收的字符串参数转为整数:
import { Controller, Get, ParseIntPipe, Query } from '@nestjs/common';
import { AppService } from './app.service';
@Controller()
export class AppController {
constructor(private readonly appService: AppService) { }
@Get()
getHello(@Query('test', ParseIntPipe) test: string): string {
return test+10;
}
}
访问接口 http://localhost:3000/?test=100 可以看到参数test传入 100 变成了 110
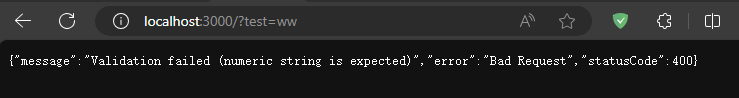
且当我们传入的参数不能转为init时 则会报错 例如下面 访问 http://localhost:3000/?test=ww
这个返回的报错 我们也可以自定义 但是这种方式需要使用new XxxPipe 的方式 例如指定状态码为404
import { Controller, Get, HttpStatus, ParseIntPipe, Query } from '@nestjs/common';
import { AppService } from './app.service';
@Controller()
export class AppController {
constructor(private readonly appService: AppService) { }
@Get()
getHello(@Query('test', new ParseIntPipe({
errorHttpStatusCode: HttpStatus.NOT_FOUND,
})) test: string): string {
return test + 10;
}
}

同时也可以抛出异常再进行处理
import { Controller, Get, HttpException, HttpStatus, ParseIntPipe, Query } from '@nestjs/common';
import { AppService } from './app.service';
@Controller()
export class AppController {
constructor(private readonly appService: AppService) { }
@Get()
getHello(@Query('test', new ParseIntPipe({
errorHttpStatusCode: HttpStatus.NOT_FOUND,
exceptionFactory(error) {
console.log(error);
throw new HttpException('测试报错' + error, HttpStatus.NOT_IMPLEMENTED)
},
})) test: string): string {
return test + 10;
}
}

2、ParseFloatPipe
ParseFloatPipe 的作用是将参数转为float 类型
我们新建一个接口: test
import { Controller, Get, HttpException, HttpStatus, ParseFloatPipe, ParseIntPipe, Query } from '@nestjs/common';
import { AppService } from './app.service';
@Controller()
export class AppController {
constructor(private readonly appService: AppService) { }
@Get()
getHello(@Query('test', new ParseIntPipe({
errorHttpStatusCode: HttpStatus.NOT_FOUND,
exceptionFactory(error) {
console.log(error);
throw new HttpException('测试报错' + error, HttpStatus.NOT_IMPLEMENTED)
},
})) test: string): string {
return test + 10;
}
@Get('test')
getTest(@Query('test', ParseFloatPipe) test: number) {
return test + 10;
}
}
访问 http://localhost:3000/test?test=10.4
同样可以new ParseFloatPipe 的形式,传入 errorHttpStatusCode 和 exceptionFactory
3、ParseBoolPipe
用于将传入的字符串转换为布尔值。
@Get('boolean')
getBoolean(@Query('test') test: boolean) {
return test;
}
访问 http://localhost:3000/boolean?test=false
4、ParseArrayPipe
用于将传入的字符串转换为数组。
@Get('array')
getArray(@Query('test', ParseArrayPipe) test: number[]) {
return test.reduce((pre, cur) => pre + cur, 0);
}
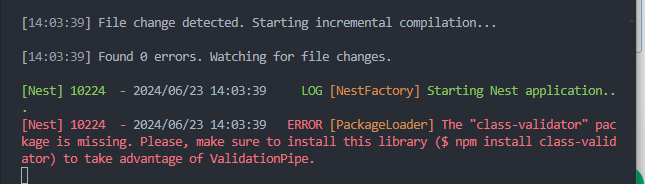
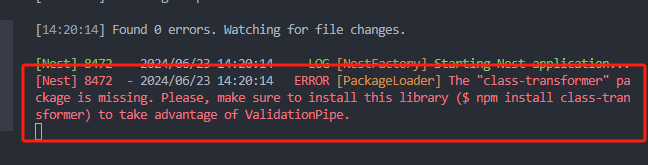
保存代码可以发现报错了 提示需要class-validator 这个包 class-class-class-validator 允许使用基于装饰器和非装饰器的验证。 内部使用 validator.js 来执行验证。
class-class-class-validator 允许使用基于装饰器和非装饰器的验证。 内部使用 validator.js 来执行验证。
pnpm install class-validator
安装之后启动 发现还是报错 缺少 class-transformer
class-transformer 允许您将普通对象转换为类的某个实例,反之亦然。 此外,它还允许根据条件序列化/反序列化对象。 这个工具在前端和后端都非常有用。
pnpm install class-transformer
访问 http://localhost:3000/array?test=1,2,3,4
可以发现 每一项都提取出来了但是类型还是string 没有转换成number类型
此时需要 new XxxPipe 的方式传入参数:
@Get('array')
getArray(@Query('test', new ParseArrayPipe({
items: Number,
})) test: number[]) {
return test.reduce((pre, cur) => pre + cur, 0);
}
再次访问 http://localhost:3000/array?test=1,2,3,4
同时还可以指定传入时的分割符: separator: ‘/’,
@Get('array')
getArray(@Query('test', new ParseArrayPipe({
items: Number,
separator: '/',
})) test: number[]) {
return test.reduce((pre, cur) => pre + cur, 0);
}
访问 http://localhost:3000/array?test=1/2/3/4
当我们没有传入参数的时候会报错:
我们可以通过设置 optional 来实现不传参数不报错
@Get('array')
getArray(@Query('test', new ParseArrayPipe({
items: Number,
separator: '/',
optional: true,
})) test: number[]) {
return test
}

5、ParseEnumPipe
用于将传入的字符串转换为枚举类型。
import { Controller, Get, HttpException, HttpStatus, ParseArrayPipe, ParseEnumPipe, ParseFloatPipe, ParseIntPipe, Query } from '@nestjs/common';
import { AppService } from './app.service';
enum TestEnum {
A = 'A111',
B = 'B111',
}
@Controller()
export class AppController {
constructor(private readonly appService: AppService) { }
@Get()
getHello(@Query('test', new ParseIntPipe({
errorHttpStatusCode: HttpStatus.NOT_FOUND,
exceptionFactory(error) {
console.log(error);
throw new HttpException('测试报错' + error, HttpStatus.NOT_IMPLEMENTED)
},
})) test: string): string {
return test + 10;
}
@Get('test')
getTest(@Query('test', ParseFloatPipe) test: number) {
return test + 10;
}
@Get('boolean')
getBoolean(@Query('test') test: boolean) {
return test;
}
@Get('array')
getArray(@Query('test', new ParseArrayPipe({
items: Number,
separator: '/',
optional: true,
})) test: number[]) {
return test
}
@Get('enum/:test')
getEnum(@Query('test', new ParseEnumPipe(TestEnum)) test: TestEnum) {
return test
}
}
访问 http://localhost:3000/enum/111
当我们传的参数不是枚举定义的类型时会报错
访问 http://localhost:3000/enum/555
6、 ParseUUIDPipe
用于将传入的字符串转换为 UUID。在参数里,可以用 ParseUUIDPipe 来校验是否是 UUID
首先我们安装一下 uuid 用于生成uuid
pnpm install uuid
接着我们实现2个接口 getUuid getUuid2
import { Controller, Get, HttpException, HttpStatus, Param, ParseArrayPipe, ParseEnumPipe, ParseFloatPipe, ParseIntPipe, ParseUUIDPipe, Query } from '@nestjs/common';
import { AppService } from './app.service';
const uuid = require('uuid');
enum TestEnum {
A = '111',
B = '222',
C = '333'
}
@Controller()
export class AppController {
constructor(private readonly appService: AppService) { }
@Get()
getHello(@Query('test', new ParseIntPipe({
errorHttpStatusCode: HttpStatus.NOT_FOUND,
exceptionFactory(error) {
console.log(error);
throw new HttpException('测试报错' + error, HttpStatus.NOT_IMPLEMENTED)
},
})) test: string): string {
return test + 10;
}
@Get('test')
getTest(@Query('test', ParseFloatPipe) test: number) {
return test + 10;
}
@Get('boolean')
getBoolean(@Query('test') test: boolean) {
return test;
}
@Get('array')
getArray(@Query('test', new ParseArrayPipe({
items: Number,
separator: '/',
optional: true,
})) test: number[]) {
return test
}
@Get('enum/:test')
getEnum(@Param('test', new ParseEnumPipe(TestEnum)) e: TestEnum) {
return e
}
@Get('uuid')
getUuid() {
return uuid.v4()
}
@Get('uuid/:uuid')
getUuid2(@Param('uuid', new ParseUUIDPipe) uuid: string) {
return uuid
}
}
访问 http://localhost:3000/uuid 获取uuid
接着访问 http://localhost:3000/uuid/0a5c5ce9-22ff-4091-85ef-523fcb64223c 可以看到正常访问
但是如果参数不是正常的uuid那么会报错
http://localhost:3000/uuid/xxx
7、DefaultValuePipe
用于在传入的参数不存在时,给参数设置一个默认值。
创建一个接口:
@Get('default')
getDefault(@Query('test', new DefaultValuePipe('test')) test: string) {
return test
}
当我们没传参数的时候 会使用默认值test http://localhost:3000/default
当我们传参数之后将会返回参数 例如 http://localhost:3000/default?test=123456
8、自定义Pipe
首先创建一个 pipe:
nest g pipe www --flat --no-spec
www.pipe.ts:
import { ArgumentMetadata, Injectable, PipeTransform } from '@nestjs/common';
@Injectable()
export class WwwPipe implements PipeTransform {
transform(value: any, metadata: ArgumentMetadata) {
console.log(value,metadata);
return 'www';
}
}
增加接口:
@Get('www')
getWww(@Query('test', WwwPipe) test: string, @Query('test2', WwwPipe) test2: string) {
return test + test2
}
浏览器访问 http://localhost:3000/www?test=1234&test2=1
这就是Pipe返回的值
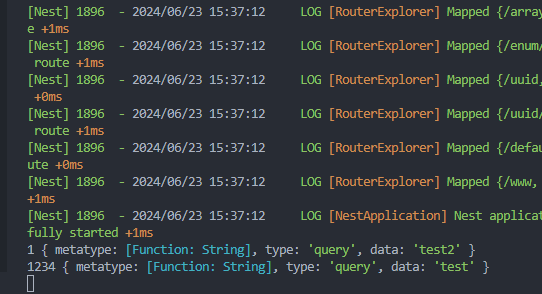
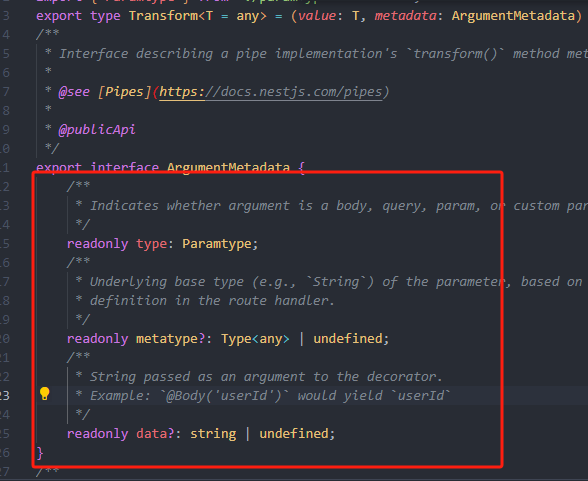
控制台打印了 value 就是 query、param 的值,而 metadata 里包含 type、metatype、data

type 就是 @Query、@Param、@Body 装饰器,或者自定义装饰器
metatype 是参数的 ts 类型
data 参数值